vue2和3解决项目打包后本地图片等资源找不到的问题
vue3+vite环境中
1.在vite.config.js里面做如下配置
js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
base: './', // 打包的静态资源引用路径
plugins: [vue()], // 放插件用的
resolve: {
alias: {
'@': '/src' // 配置@/提示符
}
},
})上述配置主要就是配置@提示符这样的话就可以@/就能访问src目录下所有的文件了
2.配置@/路径提示
按照下面方式配置一下vscode的@路径提示
- 1.安装Path Intellisense插件
- 2.左下角齿轮点击选择设置
- 3.点击右上角的这个图标

- 4.在里面加入下面两行代码
js
"path-autocomplete.extensionOnImport": true,
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
}- 5.保存退出
- 6.就会发现@/就有路径提示了
3.使用方法
例如在App.vue里面使用图片的时候(我这里图片文件在src/assets/image文件夹内)
js
<script setup>
import checkInpng from '@/assets/image/checkIn.png'
import { ref } from 'vue';
const checkIn = ref(checkInpng);
</script>
<template>
<div style="font-size: 0.28rem;">
<!-- 第一种引入方式 -->
<img :src="checkIn" alt="">
<hr>
<!-- 第二种引入方式 -->
<img src="@/assets/image/checkIn.png" alt="">
</div>
</template>
<style scoped lang="less">
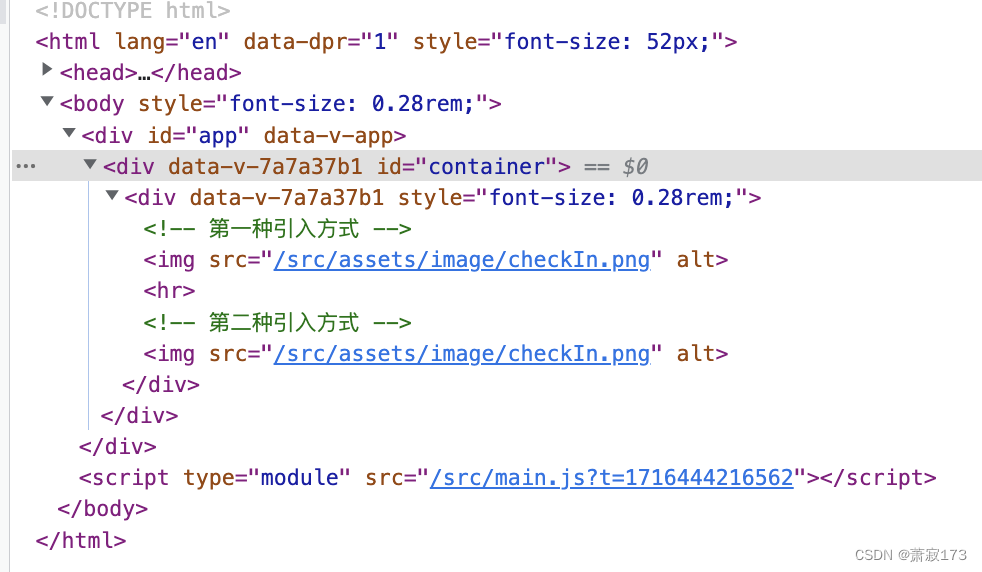
</style>运行后会发现并无问题,地址是src下的路径地址,相当于是访问了src下面的文件,这是没毛病的
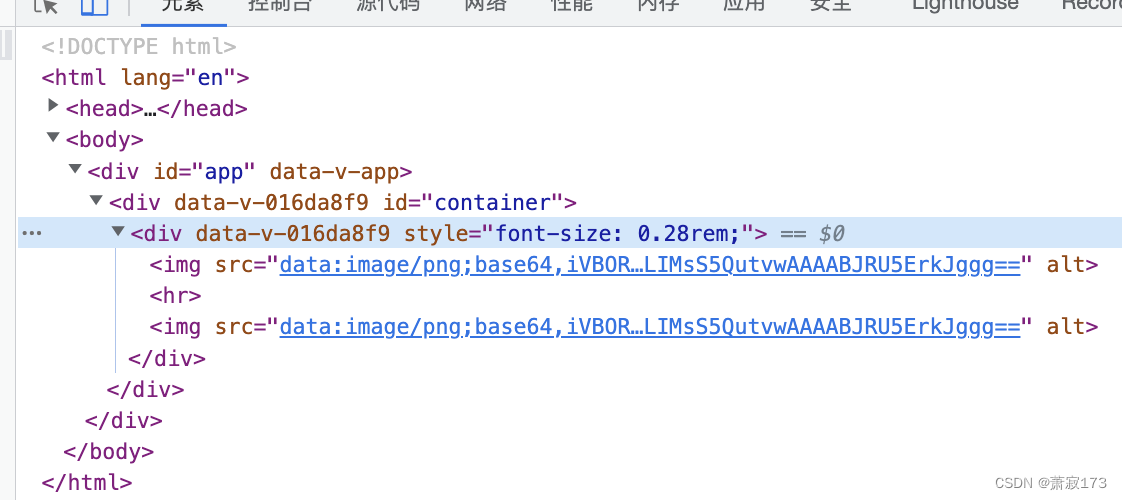
 打包后运行项目,会发现这时的路径变成了base64字符串图片,使用base64字符串显示了图片,因此我打包出来的文件也是没图片文件的(除了pubilic里面的图片)
打包后运行项目,会发现这时的路径变成了base64字符串图片,使用base64字符串显示了图片,因此我打包出来的文件也是没图片文件的(除了pubilic里面的图片)

vue2和webpack环境下
只需要修改vue.config.js配置文件配置路径,其余使用方式和上面一样
js
const path = require("path");
module.exports = {
baseUrl: "/",
// ... 其他配置
configureWebpack: {
// 配置Webpack模块解析的方式,使得你可以通过模块名字而不是相对路径来引入模块
resolve: {
// 设置路径别名
alias: {
"@": path.resolve(__dirname, "src"), // 修正路径别名
}
}
}
// .... 其他配置
};作为背景图在css的使用
如果是用在css里面,这里以scss为例,在scss代码里面加背景图,要加个~从根目录开始找,直接写@不起作用,如下
js
<template>
<div class="container">
</div>
</template>
<script>
export default {
name: "",
};
</script>
<style scoped lang="scss">
.container {
width: 100%;
height: calc(100vh - 204px);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
background-image: url(~@/assets/image/empty.png);
}
</style>