阿里巴巴矢量图标库使用
添加图标到购物车
悬浮到图标上面会有个购物车icon,点击一下就可以添加购物车了
添加图标到项目
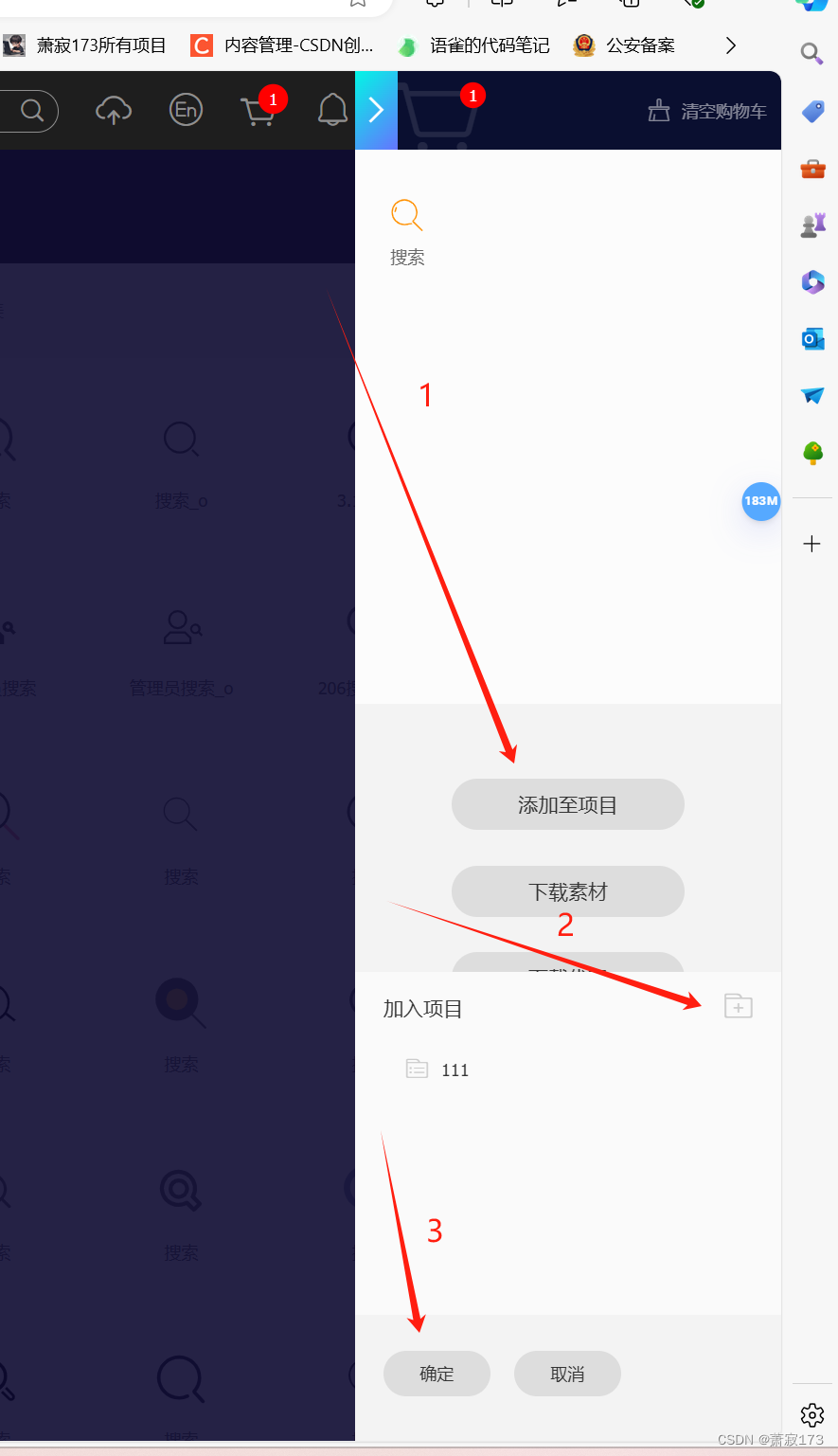
添加完购物车后,右上角会有当前在购物车的数量,点击右上角购物车icon,在新弹窗内点击添加至项目,选择添加到哪个项目(没有项目就创建一个),点击完成,就可以把全部图标添加到项目里面了 添加项目完成后会跳转新页面,也就是添加的项目的页面,点击当前页面的
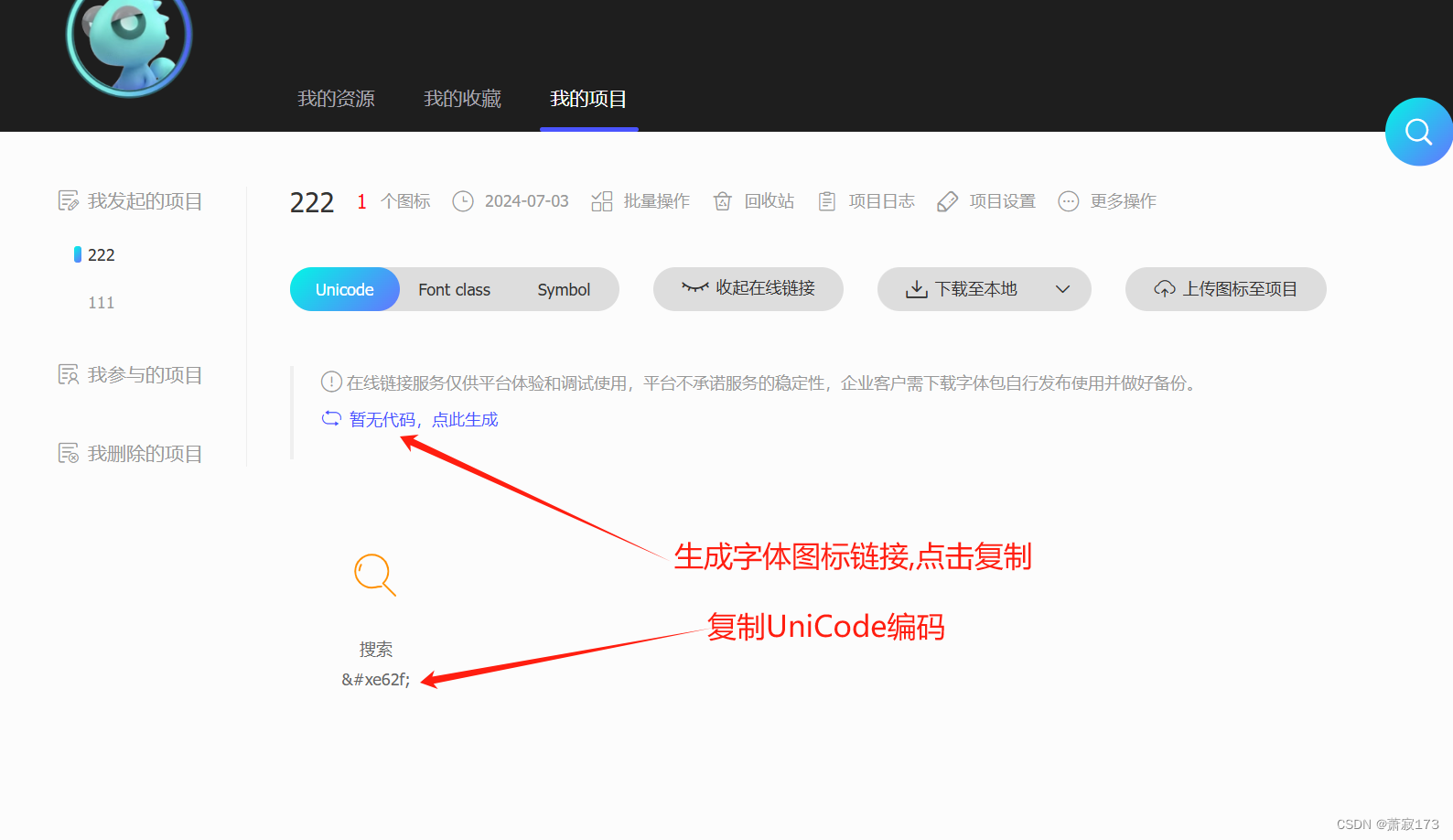
添加项目完成后会跳转新页面,也就是添加的项目的页面,点击当前页面的暂无代码,点击生成(如果当前项目已经有文件了,则会有点击更新代码提示,点击一下即可生成)就会生成带有在线字体图标链接的css代码,点击复制,然后我们添加的字体图标下面都会有一个UniCode编码,点击复制编码,就是当前的图标
字体图标css代码大概如下
js
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4607808 */
src: url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff2?t=1719979376928') format('woff2'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff?t=1719979376928') format('woff'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.ttf?t=1719979376928') format('truetype');
}
新建项目
新建空文件夹即可 创建/font/iconfont.css,把刚刚复制的css字体图标放上来
css
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4607808 */
src: url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff2?t=1719979376928') format('woff2'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff?t=1719979376928') format('woff'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.ttf?t=1719979376928') format('truetype');
}记得在/font/iconfont.css里面加上下面的样式代码奥,不然字体不生效
css
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}完整的/font/iconfont.css
css
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4607808 */
src: url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff2?t=1719979376928') format('woff2'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff?t=1719979376928') format('woff'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.ttf?t=1719979376928') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}在html页面使用字体图标
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font/iconfont.css">
</head>
<body>
<!-- class="iconfont" 代表使用了字体样式 里面的内容就是刚刚复制的字体图标编码 -->
<span class="iconfont"></span><br>
<i class="iconfont"></i><br>
<div class="iconfont"></div>
</body>
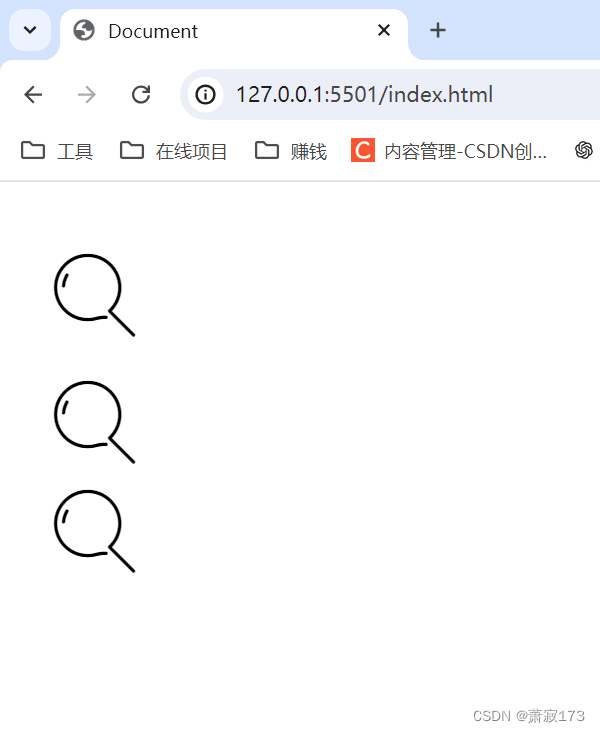
</html>效果图

PS:上面的字体图标是在线链接,如果项目中觉得链接太慢了之类的可以下载换成本地文件使用相对路径./进行引入,但是提醒一下,建议项目完成之后再去下载成本地字体文件,否则每次新增字体文件还要重新下载一次
